Retouching Landscape Pictures with Photoshop
Check out our Photoshop: Photo Retouching and Adjustment course!
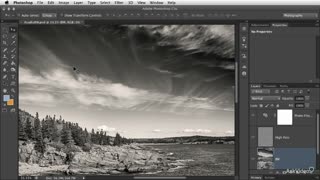
One of the most enjoyable things about Photoshop is using the app to seamlessly and effortlessly improve the quality of your pictures. I shoot mostly landscape pictures, so that’s what we’ll look at here. This is an interesting scene but there are elements in the frame that distract from the overall composition, which I had no control over in this instance. Namely, the time of day (too bright out), and the crashing waves in the middle of the frame (pulls your eyes away from the cliffs and house).
We’ll use Photoshop CS6 to improve the look of the photograph. First, we’ll use the new Content-Aware Patch option to seamlessly remove the “white water” in the central part of the frame, and then we’ll use a combination of Adjustment Layer and Blend Mode to make the sky look a little bit darker and more interesting.
This image requires Photoshop retouching to remove distractions and darken the sky a bit.
Step 1 - Set up the Patch Tool
The first step is to select the Patch tool so we can view and change its options. Press the Jkey (or Shift-J) until you see the patch tool icon (looks like a square bandage). Note as it’s selected, the tool’s settings appear in the Options Bar. We’ll use these to control the “mode” of the corrections. In general, the purpose of the Patch tool is to act like “a clone stamp on steroids”, allowing us to remove objects from the scene but then replace them intelligently with a newly created “texture”, based on the surrounding pixels.

The Photoshop CS6 Patch tool is great for removing unwanted objects.
Step 2 - Set Patch Tool Options
Next, let’s set the Patch mode. From the “Patch” pop-up menu select “Content-Aware” if it’s not selected by default. Then, use the Adaptation pop-up menu to choose how strict or how loose the “interpretation” of the pixels around your correction area will be.
For example, if you were trying to replicate a man-made pattern, you should use Strict or Very Strict so that the appearance of the texture or pattern you wanted to use did not vary geometrically or otherwise. If you’re patching patterns in nature as in this example, you’ll want to use the Medium, Loose or Very Loose adaptation setting most of the time, as patterns are chaotic in nature. The randomness these settings produce is useful in that case.
The Patch tool has a new Content-Aware mode in Photoshop CS6.
Step 3 - Zoom In and Examine Local Textures
Next, zoom to at least 50% so that you can see the patterns clearly in the area you’ll be correcting. Here, I want the scale of the waves to remain consistent after my correction. Note: you may need to segment the object(s) you’re removing for best results.
Step 4 - Patch and Replace Unwanted Pixels
To remove a region of pixels, use your stylus or mouse to click and drag a “selection” around the object (or part of the object). Then, click in the middle of the selection and drag it to the area where you want to pull the new texture from. As you do this, the correction area will change to reflect the pixels that you are currently hovering over (your “source point”). When you find a good spot, pick up the stylus or release the mouse button to make the correction. Photoshop will replace the area you selected with new pixels.
The really cool thing about this feature is, once you’ve made your correction, if you want to change the look of the resulting texture, you can switch Adaptation settings, as long as you don’t remove the initial selection. As you switch settings, the look of the correction will change. You can go back and forth between two or three settings as many times as you need to until the area looks right; each iteration will produce a new random texture.
Just drag the selection...
...and release!
Step 5 - Repeat Patch Process
Follow Steps 3 and 4 as many times as necessary to replace all of the distracting objects in the scene. The image below shows the zoomed out result of removing the waves and a few of the buoys in the harbor. It took several passes to remove the larger white areas, in terms of breaking the selections up a little and randomizing the texture with Adaptation.
The Patch tool removed the distracting “white water”, center frame.
Step 6 - Create a Vibrance Adjustment Layer
Next, we’ll use Vibrance to non-destructively make the sky a more intense blue. You can do this by choosing Layer > New Adjustment Layer > Vibrance, or by clicking the right-most icon in the top row of icons, within the Adjustments panel. This panel is part of the “Photography” workspace by default but can also be accessed manually by using Window > Adjustments.
Use the Vibrance adjustment layer to non-destructively impact color intensity
Step 7 - Switch the Layer’s Blend Mode and Reduce Its Opacity
The next step is to change the Blend Mode to Multiply, allowing us to darken up the tones in the sky while also using Vibrance to saturate them a bit more. Later we’ll use a mask to limit these changes to the sky and tops of the trees. Once you switch the Blend mode, you will often get an over-the-top look to your shot; reduce the Opacity of the layer by 50% in the Layers panel. This will take the “edge” off that over-the-top look.
The Multiply mode will darken brighter areas; its intensity can be controlled by reducing the Opacity of the layer.
Step 8 - Add Vibrance
In some cases, just the two prior steps may be enough but here I bumped the Vibrance value out to +15 using the Properties panel (also a part of the Photography workspace). This saturated the sky a bit more with banding.
A small Vibrance boost to enhance the overly bright skies...
Step 9 - Set Up Gradient Tool for Mask
The last step is to apply a black and white gradient to the Vibrance layer, with the layer mask selected. This will allow you to define an area that allows 100% of the correction to show through, a transition zone, and at the end of that transition zone, everything beyond said point will retain the original look of the shot (before the adjustment layer was used).
First, click G or Shift-G to Select the Gradient Tool. Then in the Options Bar, use the Presets pop-up (second menu from left) to ensure you have a Black and White Gradient, and that the other settings are at their defaults.
Make sure you have a Black and White Gradient selected.
Step 10 - Create the Mask
With the Vibrance Adjustment’s Layer Mask (white box) selected, take the Gradient tool cursor (crosshair) and place it over the spot where you would like the transition to start fading away... then click and drag to the spot where you want the original look of the pixels to be maintained. You can make several passes at this (without undoing the previous attempt), to continually reset the look of the mask until you get it right.













No comments:
Post a Comment